Design Settings
Back to Dashboard
Design Settings page allows you to customize the Look & Feel of your site via
various options provided.
Layout
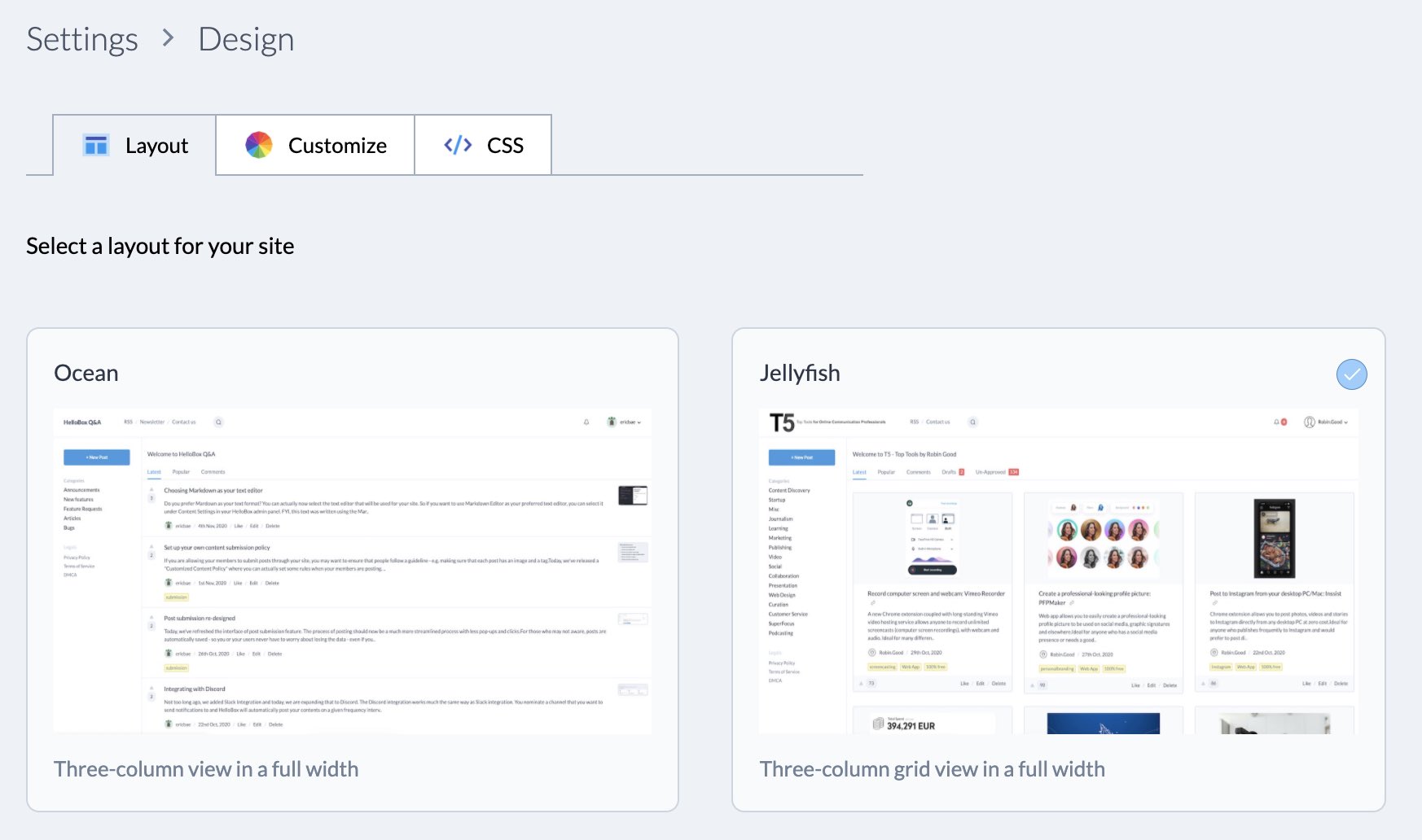
In the Layout tab, you can select the basic structure of how your site will look like.
By default, a site will start with the Ocean layout, but you can change it depending on
your need. We are constantly adding more layouts.
Customizing various elements
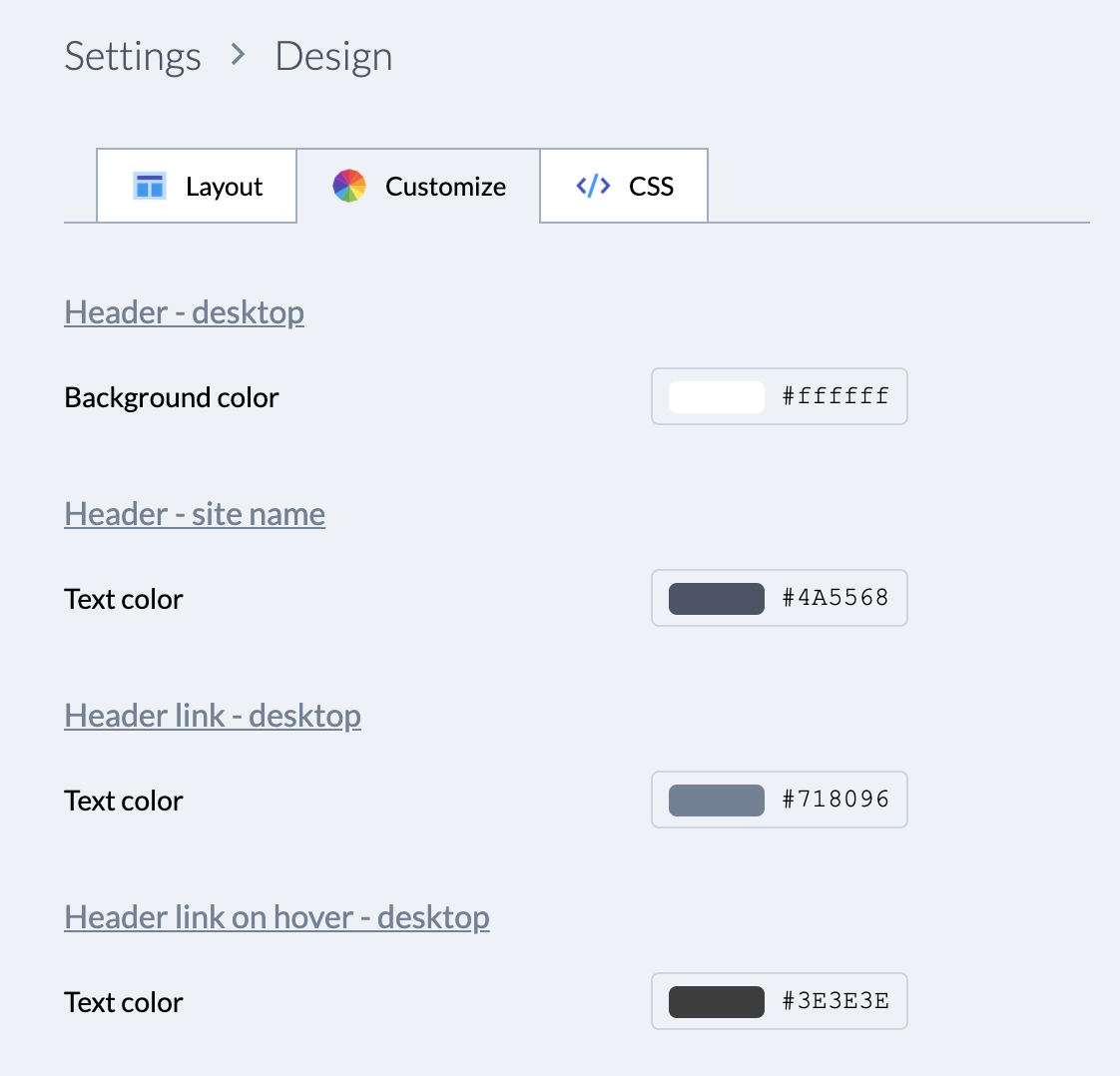
You can also change the styles of some of the main elements within your site in Customize tab.
Here, you will be able to change the background colours, text colours (both active and hover states), font types etc.
Again, we are constantly adding more elements to this list, so you can further customize your site.
Applying your own CSS
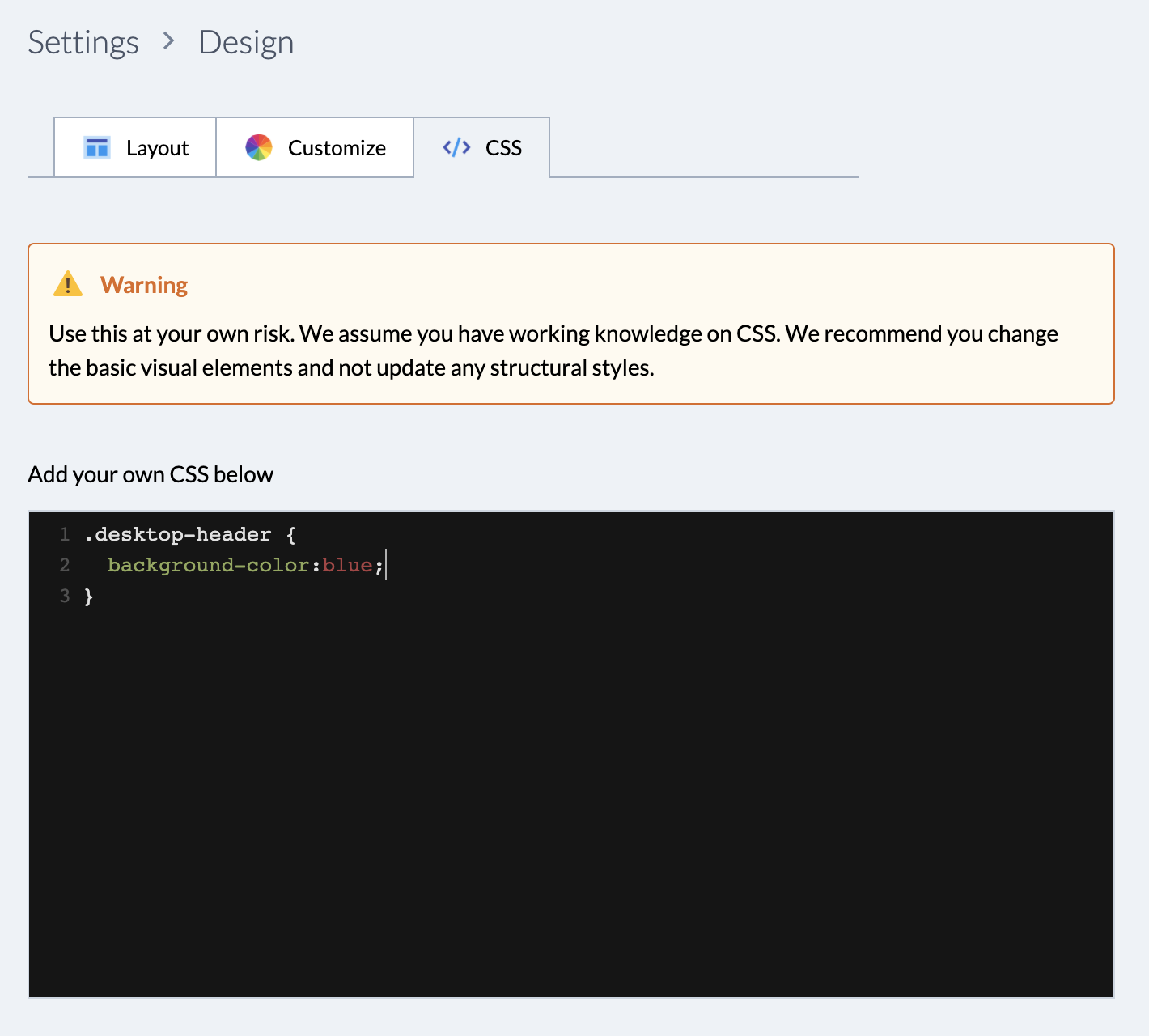
You can also apply your very own custom style via CSS in CSS tab. Here, you can change various elements
around the site according to your needs.
Element-specific CSS
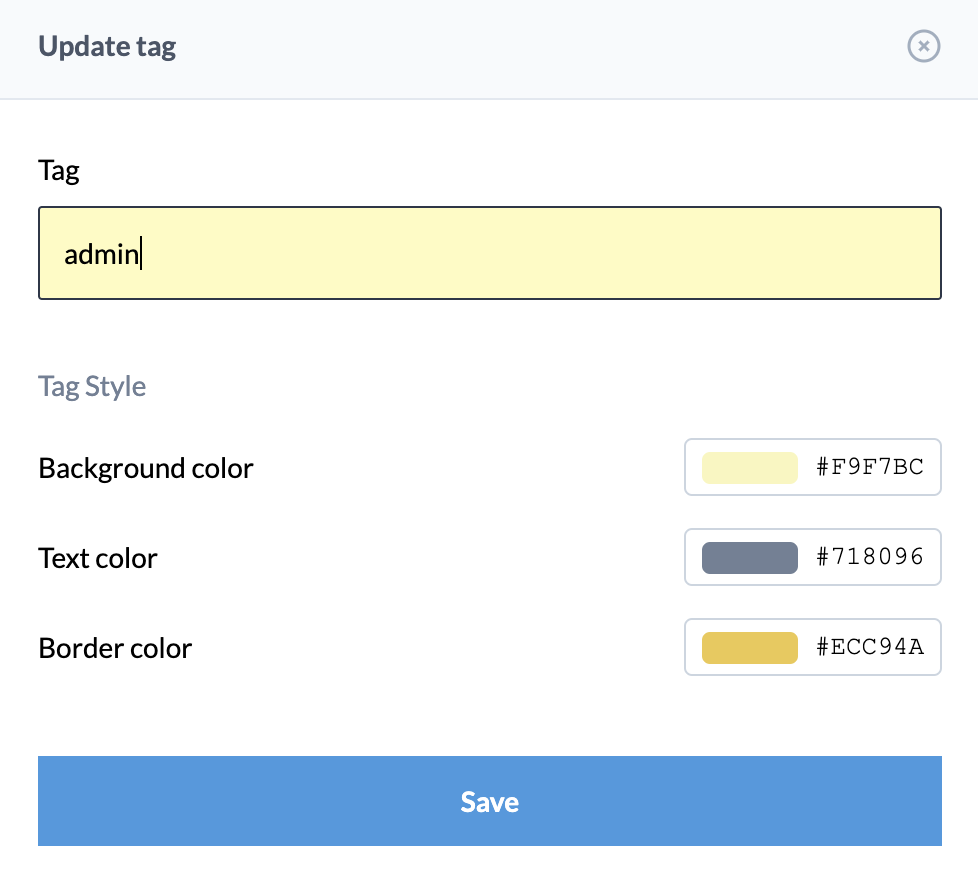
At times, there are elements that you may wish to customize at its individual element level. For example, you may want to show each
tag with different background colours. Within Customize tab in Design Settings
you can customize the style of all tags globally.
However, if you wish to change individual tag's styles, you can go to the Tag section in your admin panel
and apply the custom CSS as shown in the above screenshot.